Documentation
Introduction
First of all, you need a WordPress installation with Divi Theme activated. The links below show you how to start with Divi Theme (Divi Theme is not included):
Uploading layouts
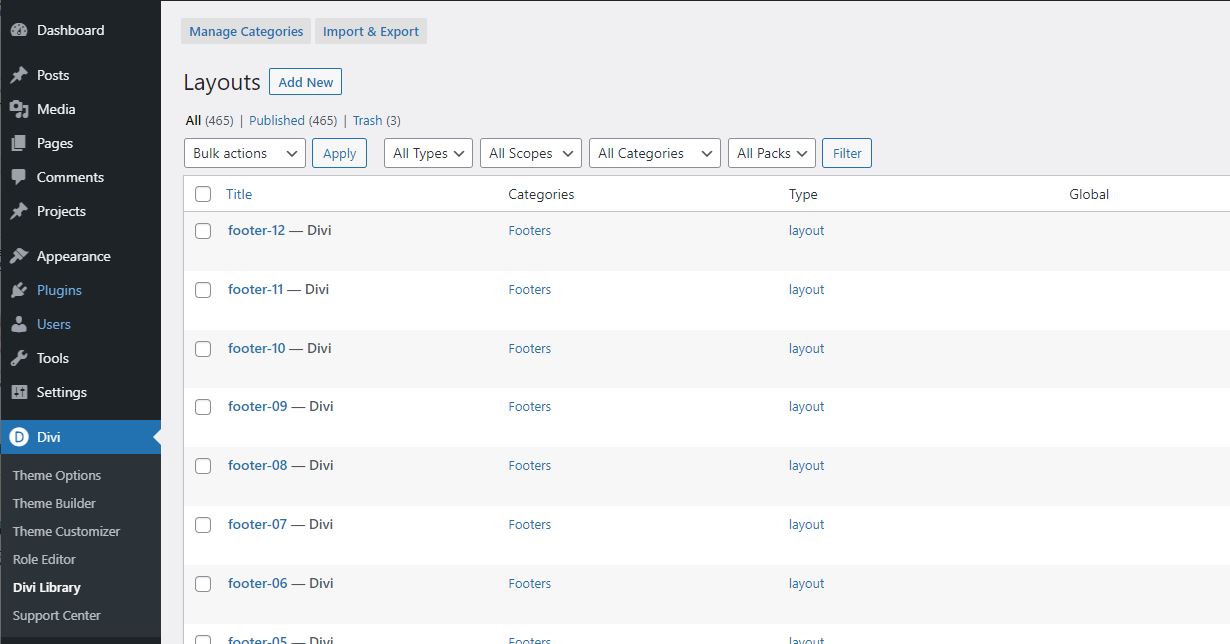
Once you have extracted the files from the package, you will see the block listing. You can upload category by category or the entire pachage (ALL LAYOUTS.json). On Dashboard, go to Divi > Divi Library:
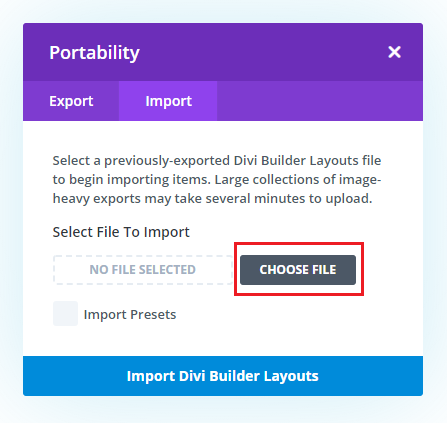
Click on Import & Export at the top of the page and choose a file:
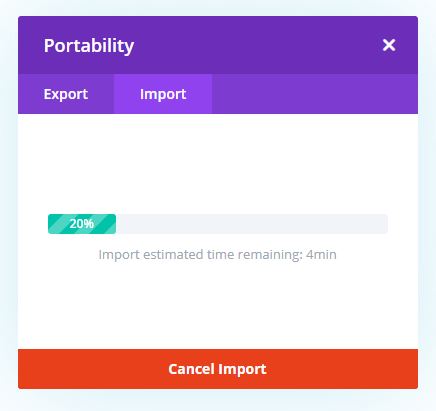
Wait until the importation is finished (it can take a several minutes if you are importing the entire package).
After importing, you will see the list of available layouts in your library:
Using blocks
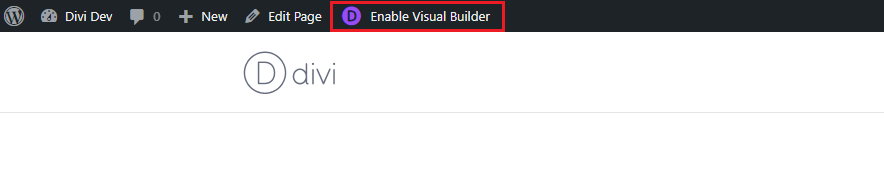
It’s time to use some blocks. Go to the page you want to edit and enable the Divi Builder:
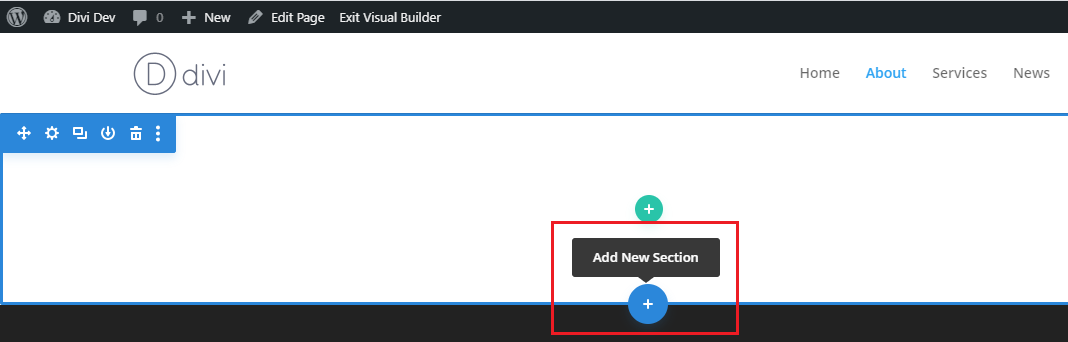
Add a new section from library:
Then you have blocks ready to be used:
Blocks can be filtered by category or search:
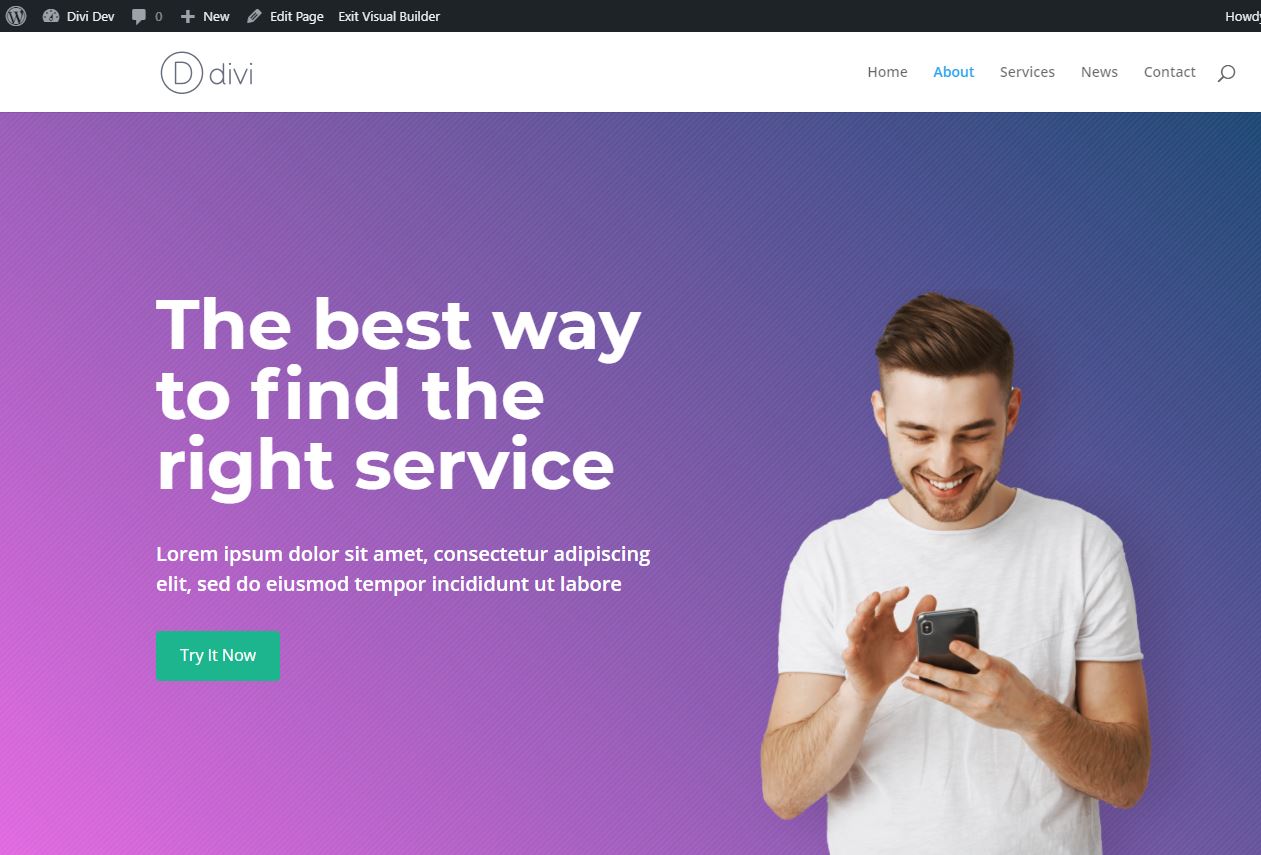
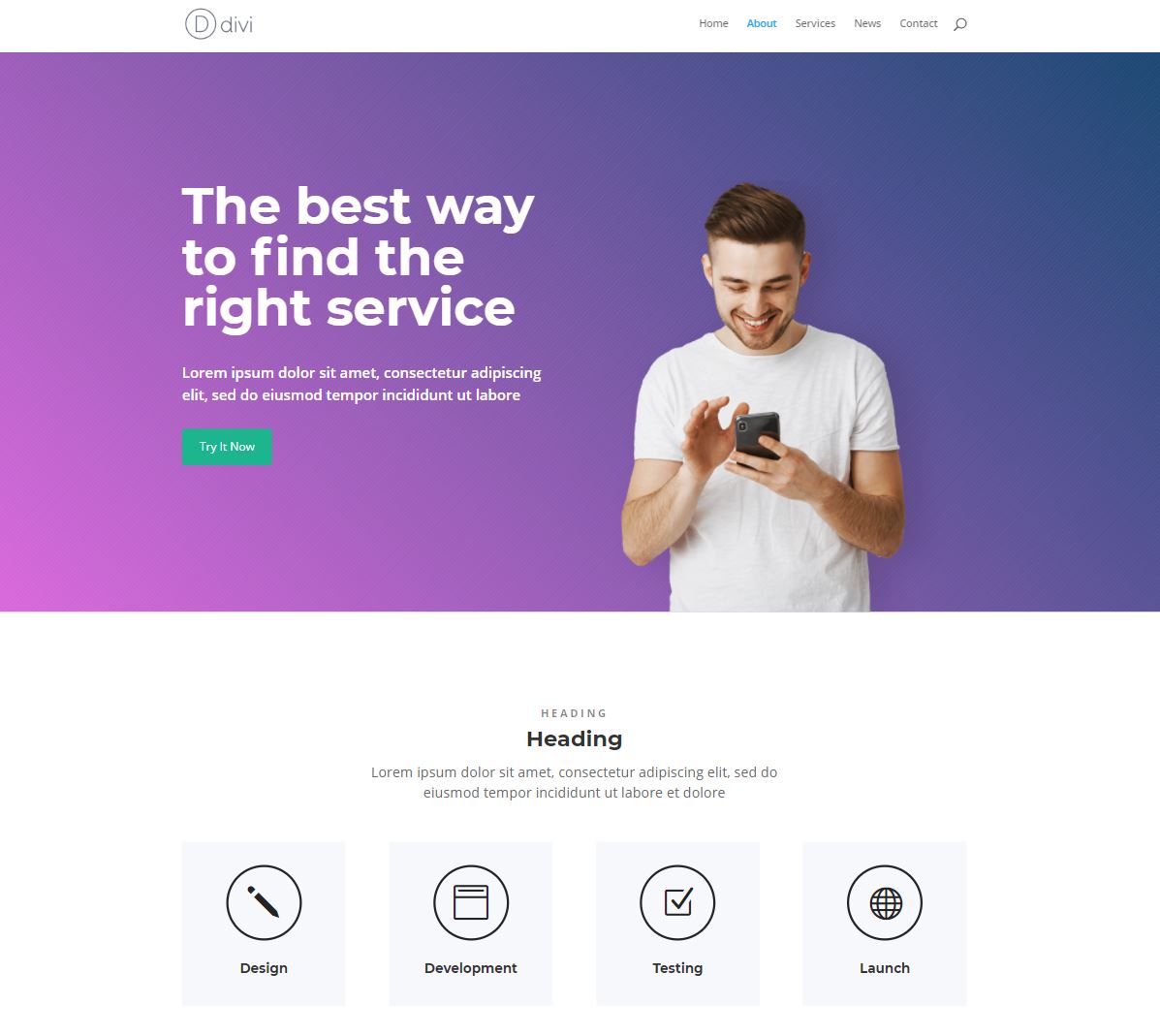
Choosing “hero-app-10“, the block will immediately appear on the page:
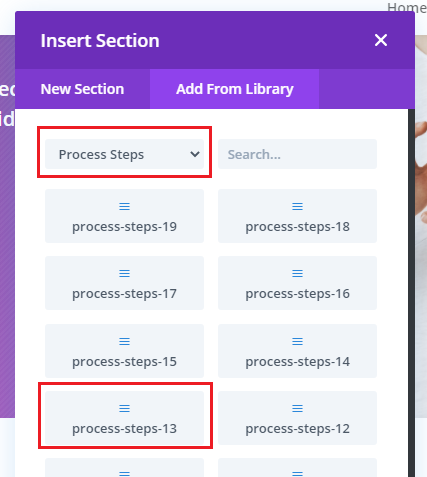
Let’s insert the block process-steps-13 from our library:
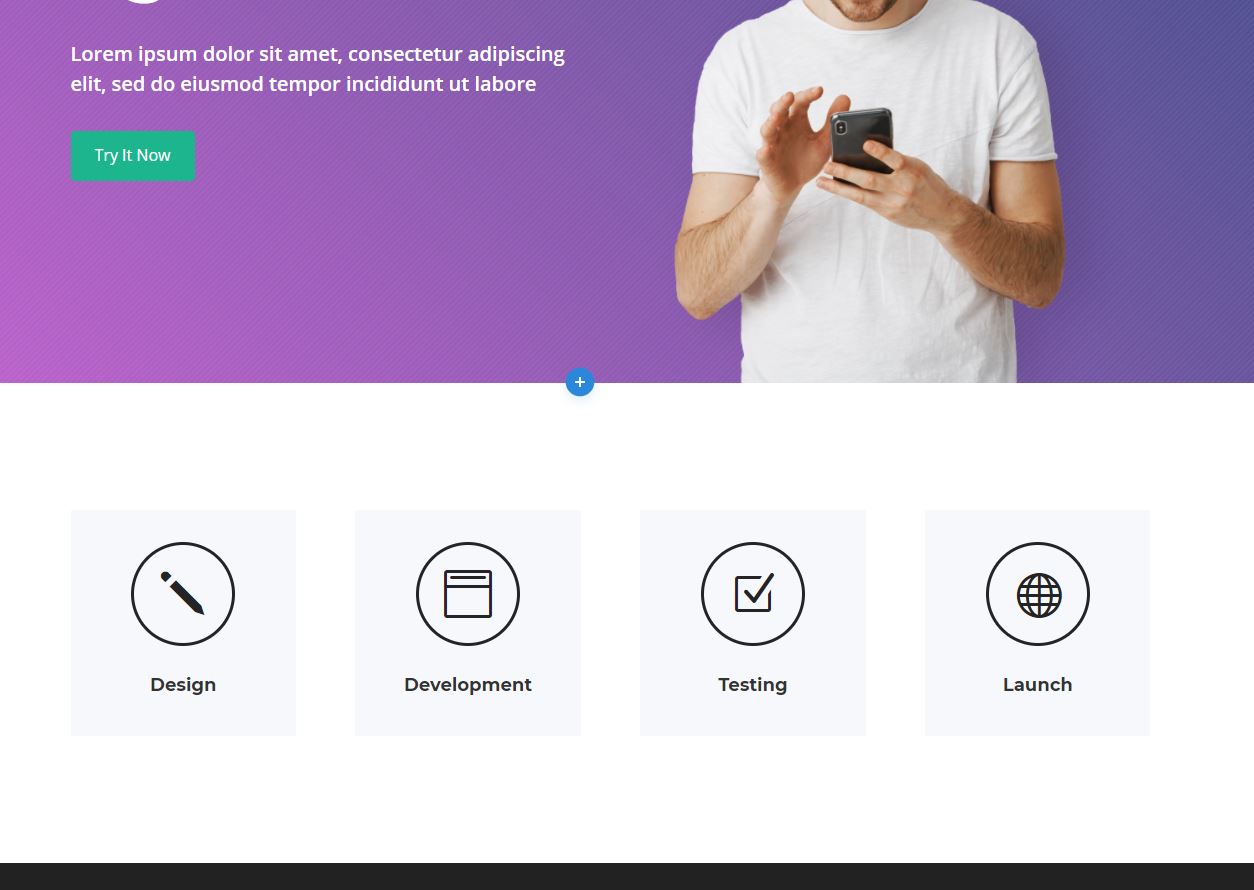
Now we have:
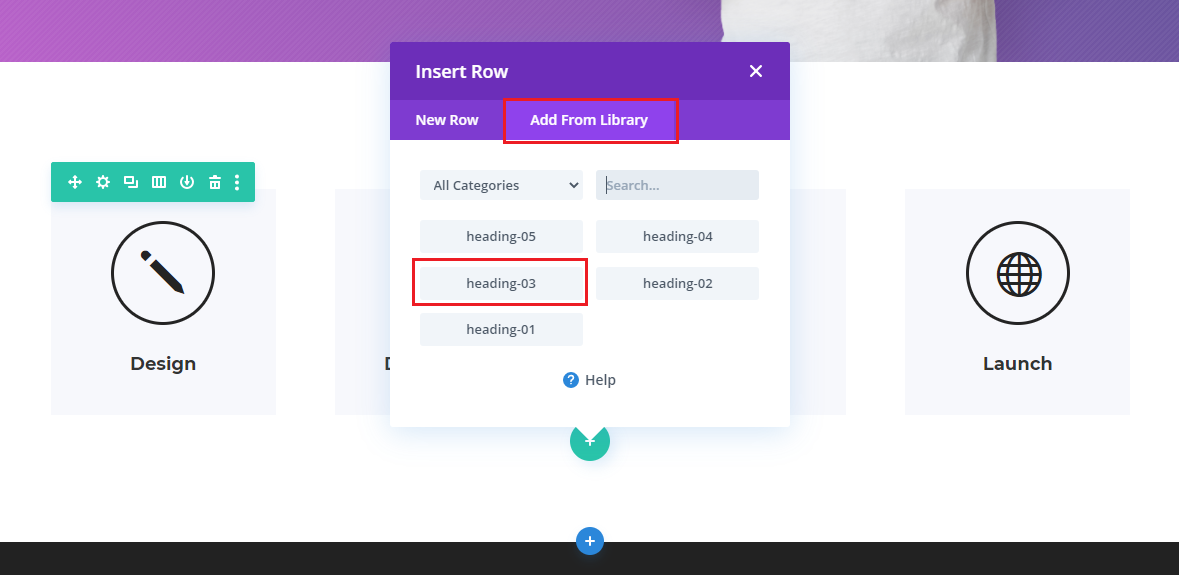
Now let’s put a Heading in this section. Note that we are now going to insert a new row inside the existing section:
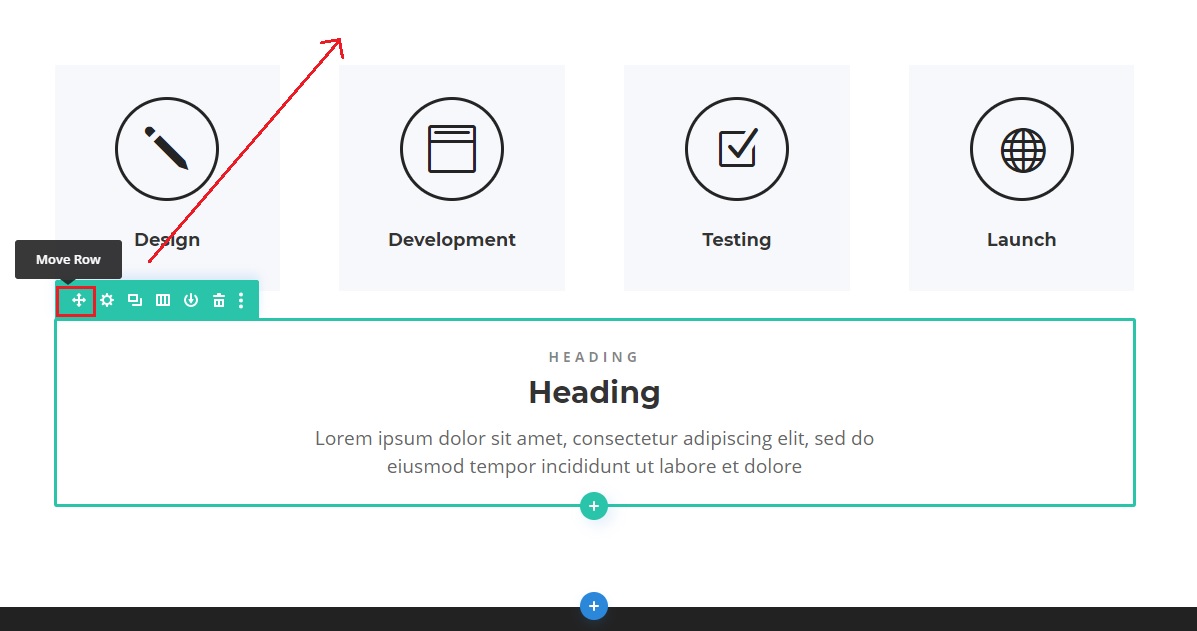
Now we have a section with a heading text. Just move it to the top:
Our page:
Setting a header/footer
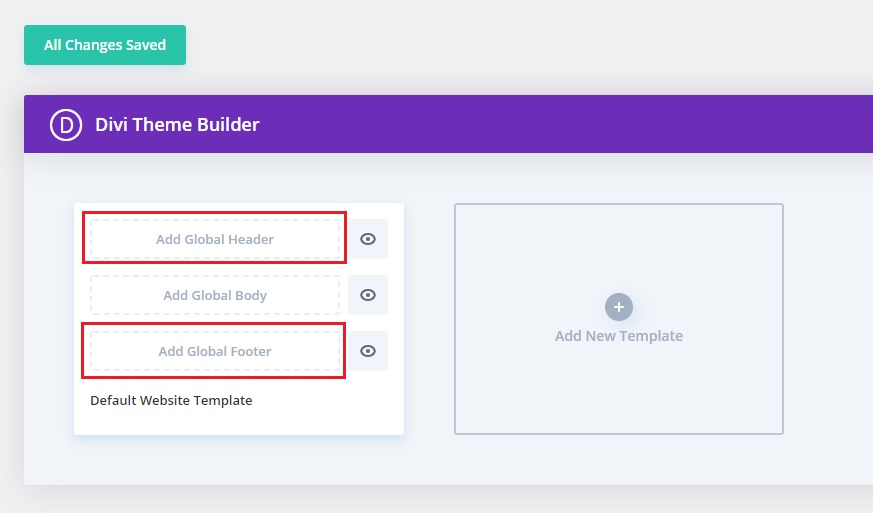
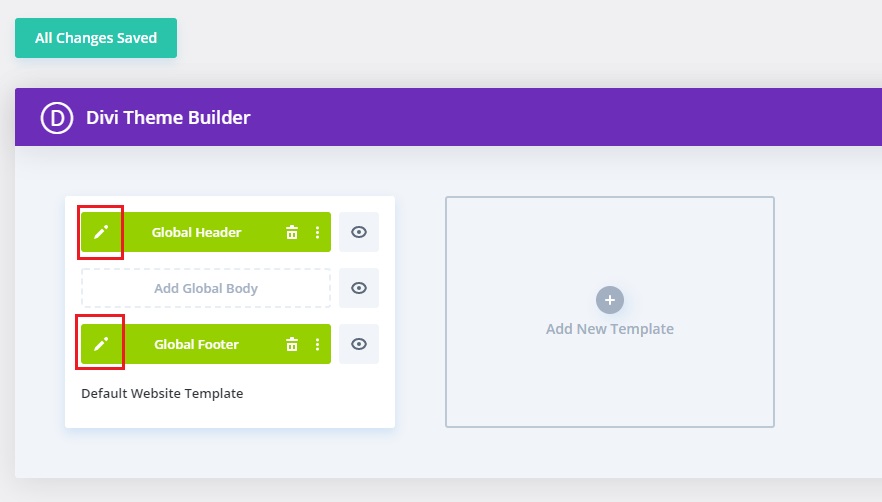
To add a header or footer to a page, go to Divi > Theme Builder:
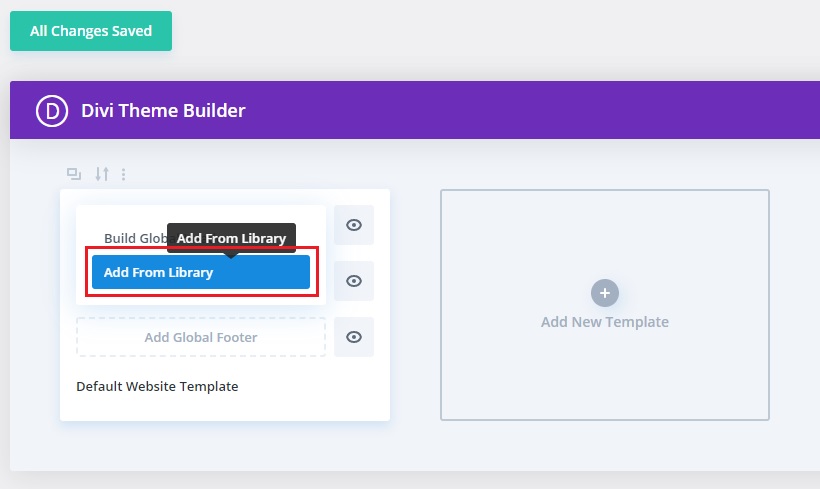
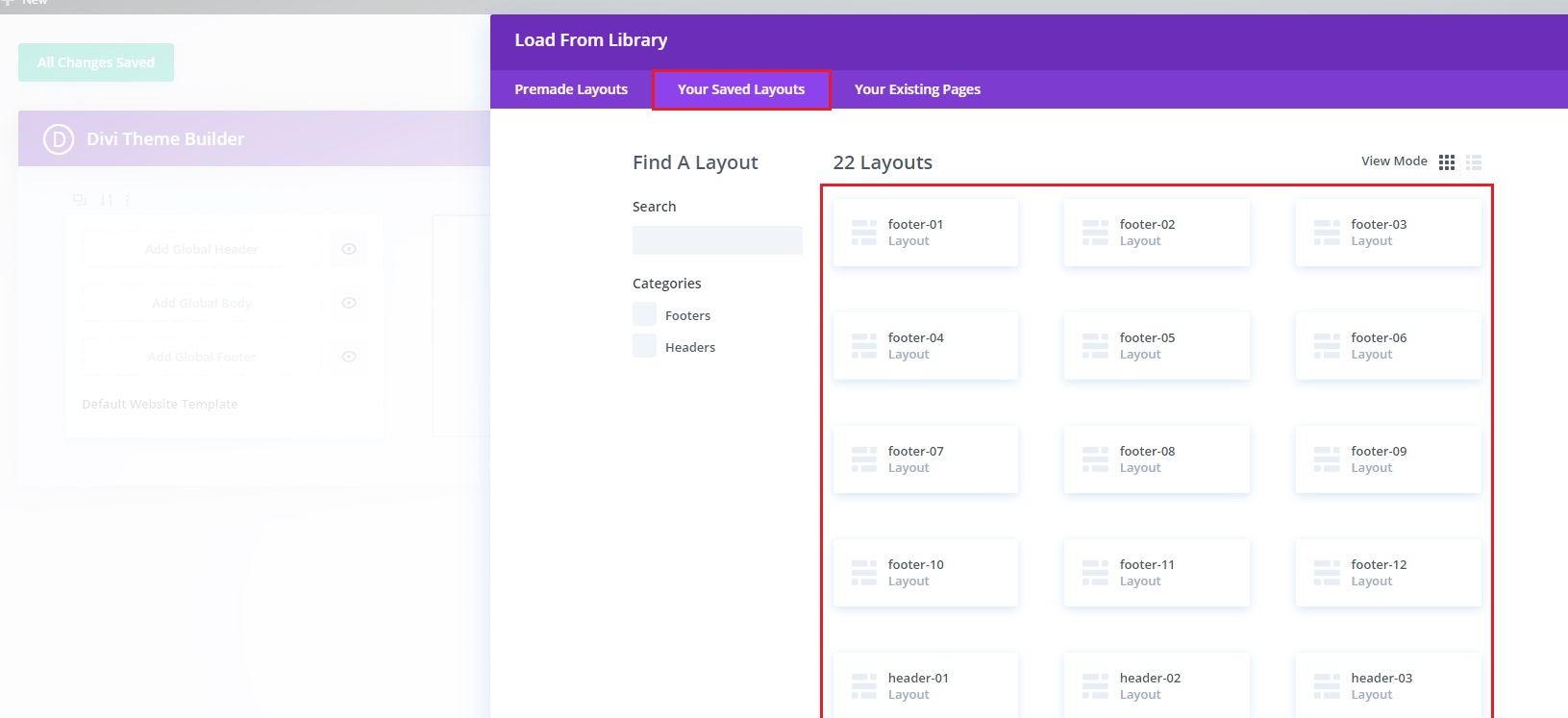
Choose a header or footer from library:
In the section Your Saved Layouts are the appropriate blocks for header and footer:
The chosen header and footer can be customized:
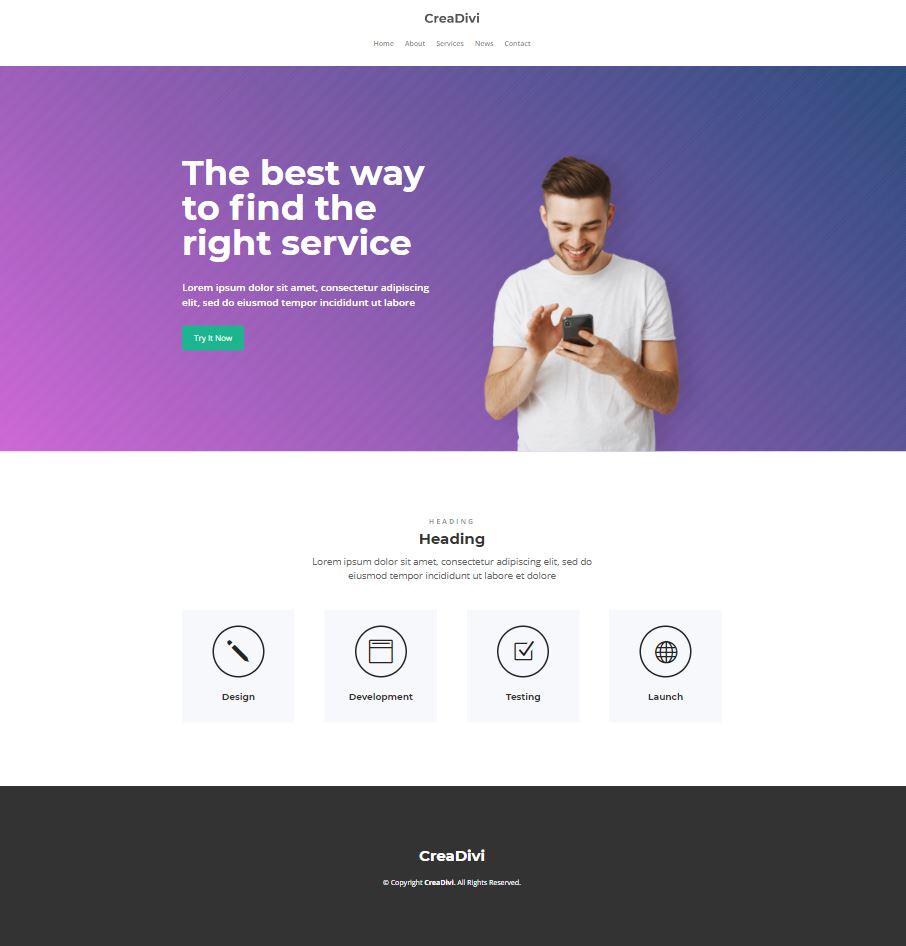
Our page with a new header and footer:
Customizing blocks
Each block can be customized in different ways. See the video with a very good explanation about customization on Divi Theme:
Details about block customization
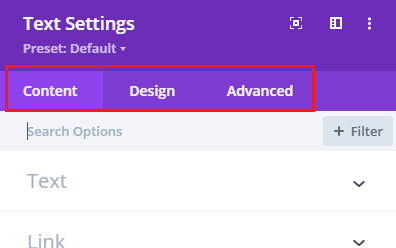
All sections, rows or modules can be customized through the Content, Design and Advanced tabs:
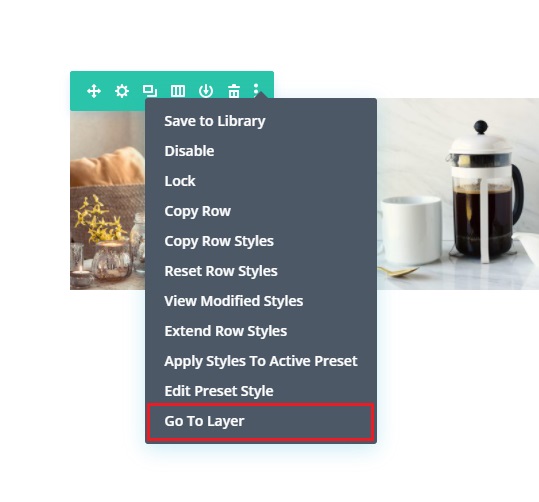
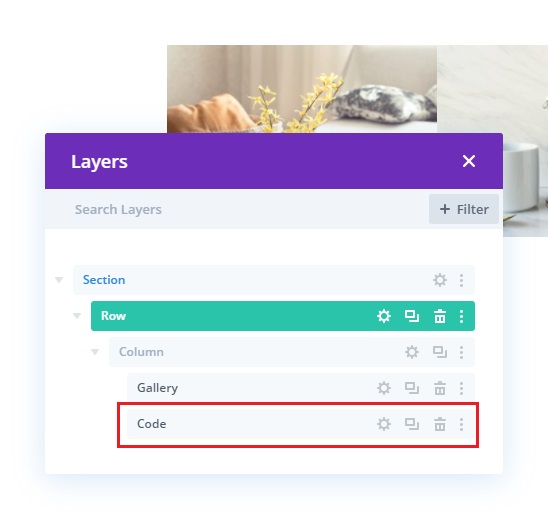
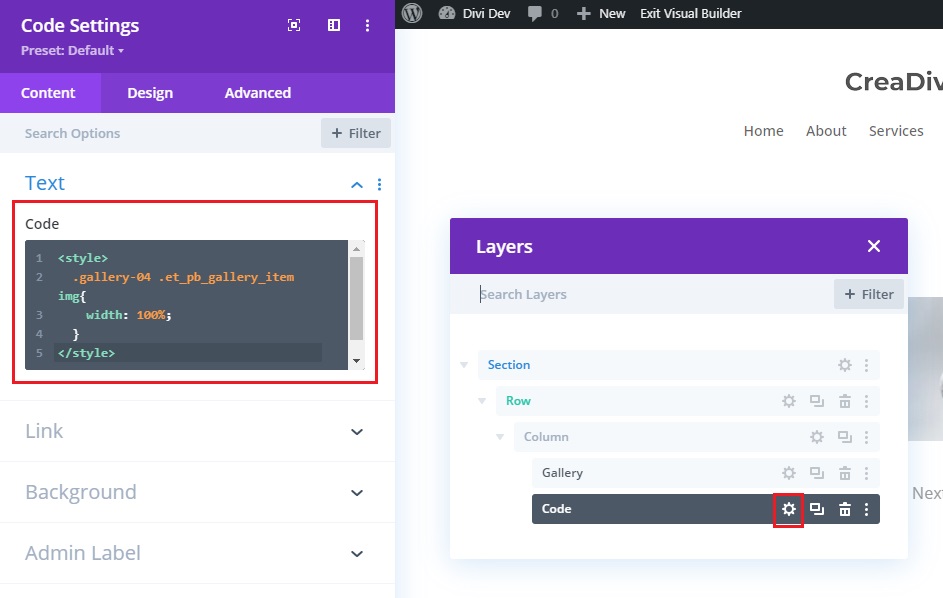
In the library, a small number of sections have an extra module named Code. This module can be used to add some extra CSS code to a Divi element. To see this extra module, show the section/row layers and open the module for editing:
Why a code module is necessary in some cases?
1 – There are dozens off CSS attributes available for each HTML element. The Divi builder does not have an option for each of them. So, in some cases, to achieve the best visual behavior, this extra module is necessary to add extra (and necessary) code to an element.
2 – Some elements are not available for visual editing. So the only way to customize them is using CSS code.
See the blocks in action
See the FULL PREVIEW of blocks and SECTIONS LIVE
.gif) Loading
Loading